Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.


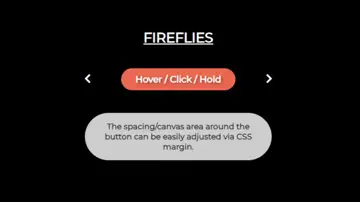
Button + Canvas = Awesome
9.01.2020
Using the canvas element to bring your button hover effects to a new level! These are just a few examples using the same approach with particles, now imagine the endless possibilities!
Made with: HTML,CSS (SCSS),JS


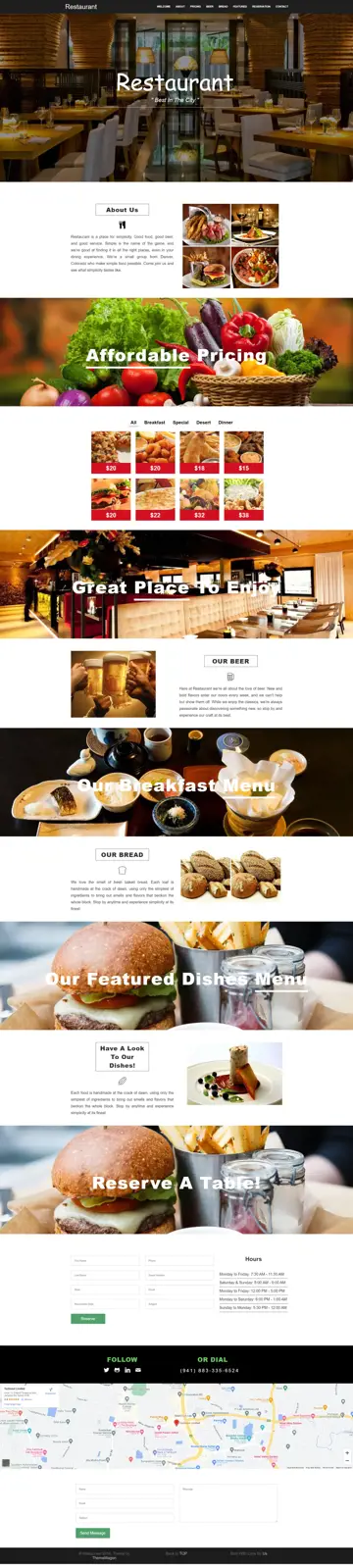
Fixed Background Full Sections
16.07.2015
Defined full screen sections with atlernating sections having fixed / no-scrolling background images.
Made with: HTML,CSS (SCSS)

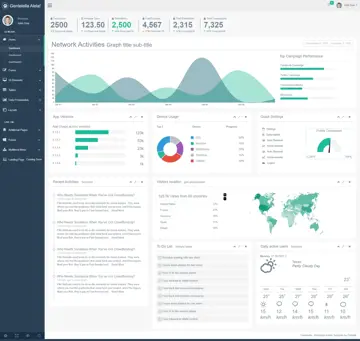
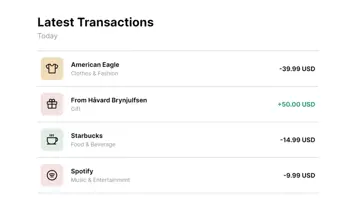
Latest Transactions
30.03.2021
Concept component displaying your latest money transactions.
Made with: HTML,CSS (SCSS)



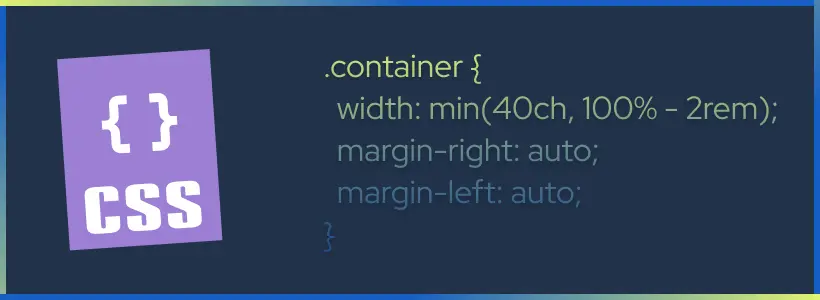
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
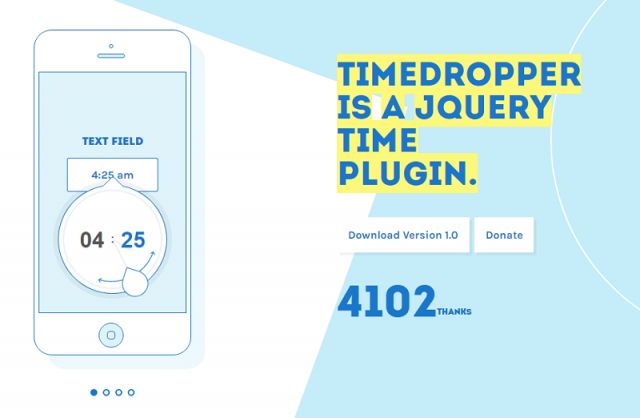
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
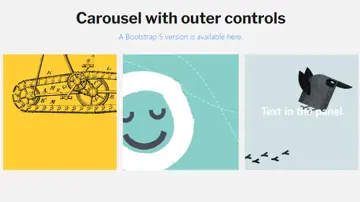
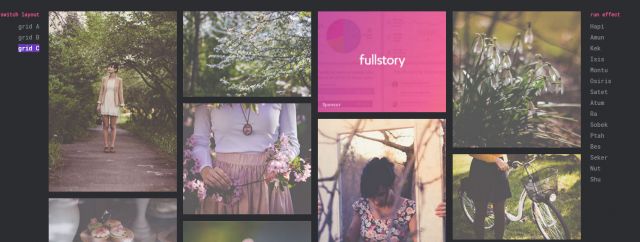
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.